ワードプレスで簡単にお問い合わせフォームを作る方法
※当サイトではアフィリエイト広告を利用しています。
これからアフィリエイトを始める方のために、
アフィリエイトを始めるための素材を【再配布権付き】で無料プレゼント中!

さらに、Amazonで現在も1,250円で販売している電子書籍2冊も
今だけ、無料でプレゼントしていますよ!


あなたがブログの運営をしている場合、
ブログに「お問い合わせフォーム」は用意していますか?
特に、
情報発信型のアフィリエイトなど、
読者さんに情報を発信しているブログの場合は、
お問い合わせフォームは必須です。
あなたが発信している情報に関するお問い合わせや、
中には同業者さんから、
ビジネスに関するお問い合わせが来ることもあるでしょう。
読者さんが、
あなたにお問い合わせやご相談、質問ができる場所を提供することで、
より、読者さんとの信頼関係も築けるようになりますよ。

ワードプレスでブログを運営している場合は、
プラグインをインストールすることで、
簡単にお問い合わせフォームを作成することができます。
目次
Contact Form 7 ~お問い合わせフォームを作成するワードプレスのプラグイン~
Contact Form 7はワードプレスで簡単に
お問い合わせフォームを作成するためのプラグインです。
作成したお問い合わせフォームは
ワードプレスの固定ページなどに表示することができます。
また、Contact Form 7では、
テキストのお問い合わせフォームだけでなく、
ドロップダウンメニューなども利用でき、
本格的なお問い合わせフォームを作成することができます。
Contact Form 7のプラグインのインストール方法
Contact Form 7をインストールするには、
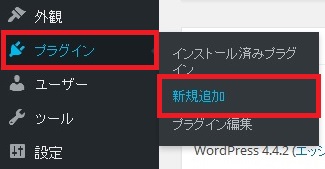
まず、ワードプレスのダッシュボードメニューの
「プラグイン」の中の「新規追加」をクリックします。

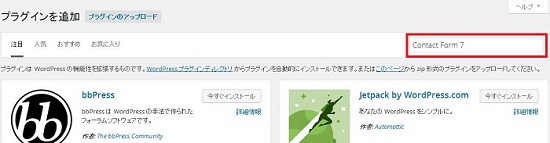
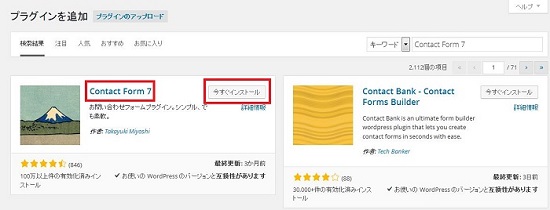
そして、画面右上の検索ボックス内に
「Contact Form 7」と入力してENTERをクリックします。

すると、Contact Form 7が出てきますので、
「今すぐインストール」をクリックします。

Contact Form 7のインストールが終わると、
「プラグインを有効化」をクリックします。

これで、Contact Form 7が使えるようになりました。
Contact Form 7でのお問い合わせフォームの作成と公開方法
Contact Form 7でお問い合わせフォームを作成・公開するには、
まずは、お問い合わせフォームを作成してから、
作成したお問い合わせフォームのコードを、
固定ページなどに貼り付けて公開するという流れになります。
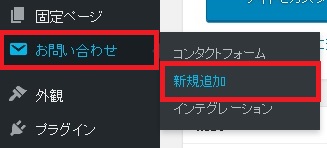
まずは、ワードプレスダッシュボードメニューの
「お問い合わせ」の中の「新規追加」をクリックします。

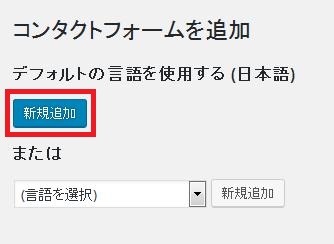
次の画面で、デフォルトの言語が日本語になっていますので、
そのまま「新規追加」をクリックします。

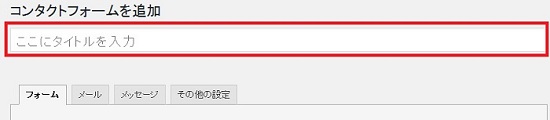
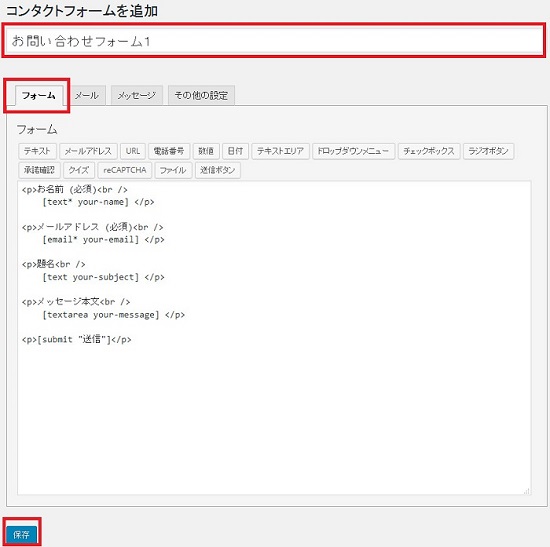
画面上部のテキストボックス内で、お問い合わせフォームの名前を入力します。

ここでは名前を「お問い合わせフォーム1」とつけてみました。
そして、チェックパネルが「フォーム」になっているのを確認してください。
デフォルトで、「お名前」「メールアドレス」「題名」「メッセージ本文」と
「送信」ボタンが用意されていますので、必要に応じて、
項目を増やしたり削除したりします。
カスタマイズの方法は後程解説しますので、
ここでは、デフォルトのままお問い合わせフォームを作成してみましょう。
画面の「保存」をクリックします。

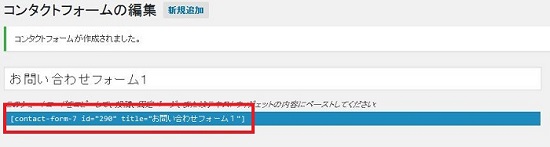
すると、固定ページなどに貼り付けるための
お問い合わせフォームのショートコードが表示されました。

このショートコードをコピーして、
ワードプレスの固定ページなどに貼り付けると、
お問い合わせフォームを公開することができます。
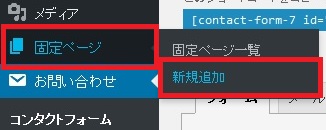
ワードプレスダッシュボードメニュー内の
「固定ページ」の中の「新規追加」をクリックします。

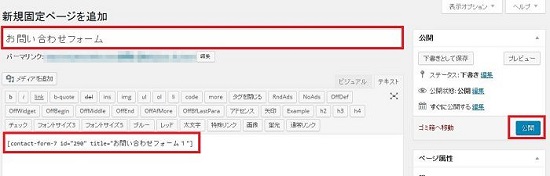
タイトルを入力して、
本文に先程のショートコードを貼り付け、「公開」をクリックします。

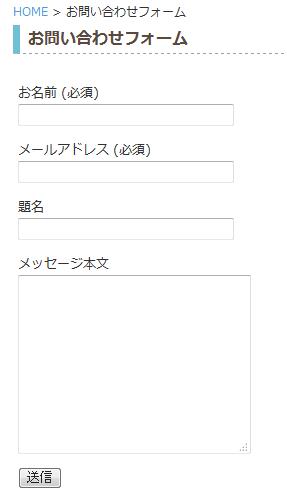
すると、作成したお問い合わせフォームが表示されました。

Contact Form 7のお問い合わせを受信するメールアドレスの設定
Contact Form 7で作成したお問い合わせフォームに、
実際にお問い合わせが入力されて送信された場合に、
そのお問い合わせ内容を受け取るメールアドレスを設定することができます。
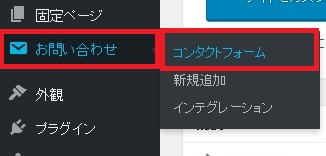
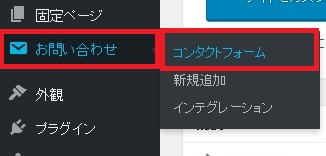
まずは、ワードプレスダッシュボードメニュー内の
「お問い合わせ」の中の「コンタクトフォーム」をクリックします。

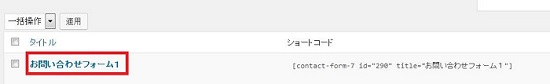
そして、先程作成したお問い合わせフォームを選択します。

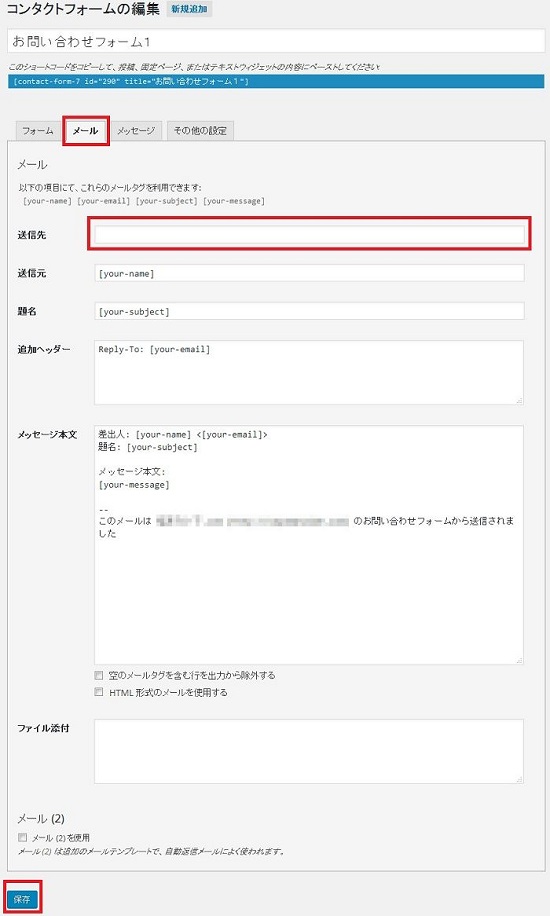
チェックパネルを「メール」に切り替え、
送信先の入力欄に、お問い合わせを受け取りたいメールアドレスを入力し、
「保存」をクリックします。

これで、お問い合わせ内容を受け取るメールアドレスの設定が完了です。
ここまで、完了したら、一度ご自身でお問い合わせフォームに入力してみて、
設定したメールアドレスで受け取れるかを、確認してみることをおすすめします。
Contact Form 7のカスタマイズ方法
それでは、最後にContact Form 7のお問い合わせフォームの
カスタマイズについて紹介しますね。
お問い合わせフォームの内容をカスタマイズするには、
まずは、ワードプレスダッシュボードメニュー内の
「お問い合わせ」の中の「コンタクトフォーム」をクリックします。

チェックパネルが「フォーム」になっているのを確認してください。
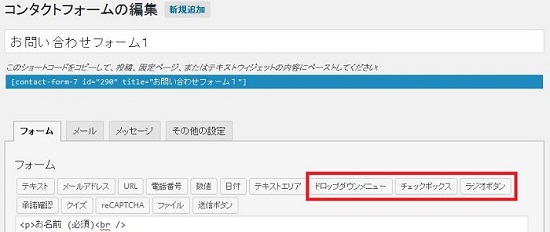
すると、お問い合わせフォームに追加できる項目が表示されていますので、
追加したい項目を選択して挿入すれば、項目が追加されますよ。

例えば、メールアドレスの下に、電話番号の入力を追加するとしましょう。
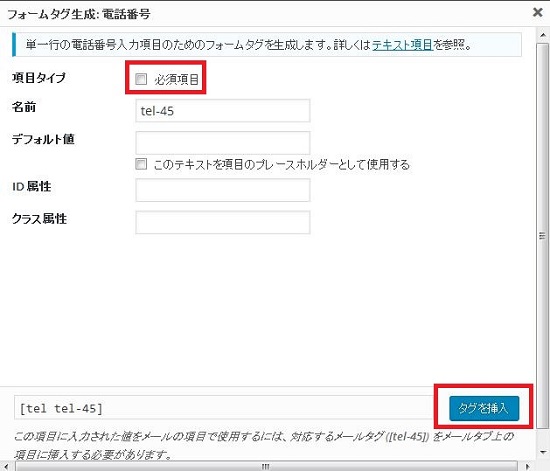
電話番号と入力して、「電話番号」を選択します。

すると、このような画面が表示されるので、
「タグを挿入」をクリックします。
もし、電話番号の入力を必須項目にしたい場合は、
「必須項目」にチェックを入れれば大丈夫です。

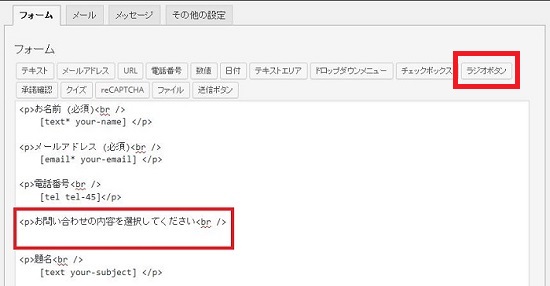
画面のような表示になれば大丈夫です。
<p>や<br ⁄>は改行を指示するタグですので、
画面と同じように入力してください。

他に、使う機会が多いのは、
「ドロップダウンメニュー」「チェックボックス」「ラジオボタン」ですね。
設定の方法はどれも同じですので、
ここではラジオボタンを選択して説明しますね。

ここでは、電番番号の下に、
「お問い合わせの内容を選択してください」という項目を作成してみましょう。

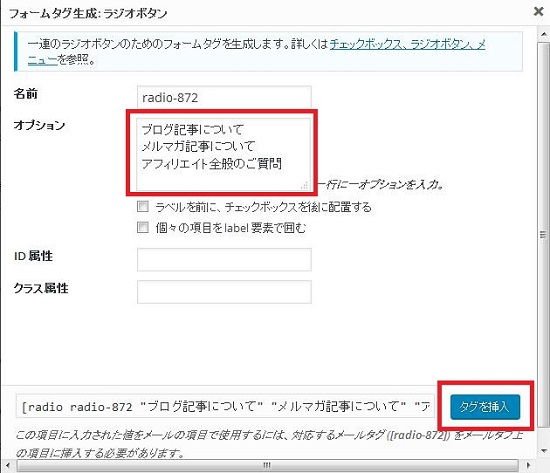
「ラジオボタン」をクリックすると選択肢を入力できます。
選択肢は一行に一つずつ入力します。
ここでは、「ブログ記事について」「メルマガ記事について」
「アフィリエイト全般のご質問」という項目を用意して見ました。
「タグを挿入」をクリックします。

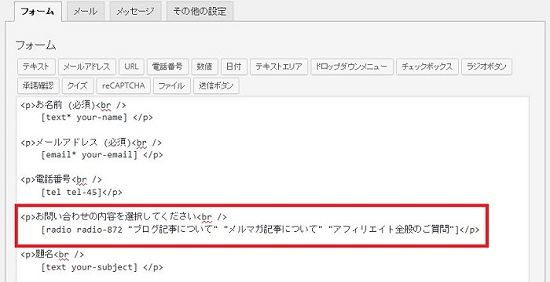
画面のようになれば大丈夫です。

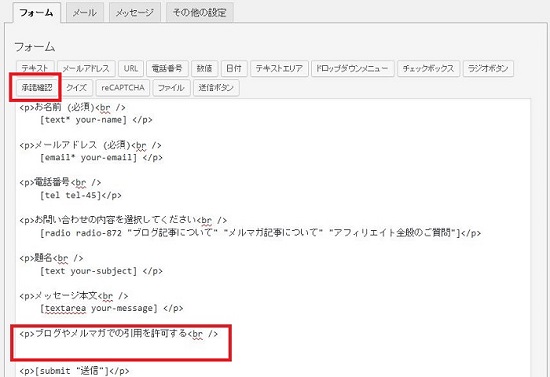
最後に承諾確認についてご説明します。
よく、会員登録とかで「利用規約に同意する」とかがあって、
そこにチェックを入れないと先に進めないことってありますよね?
それと同じようなことが、Contact Form 7でもできますよ。
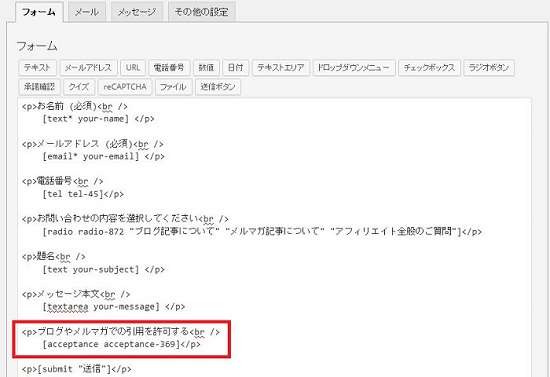
ここでは、最後の送信の前に、
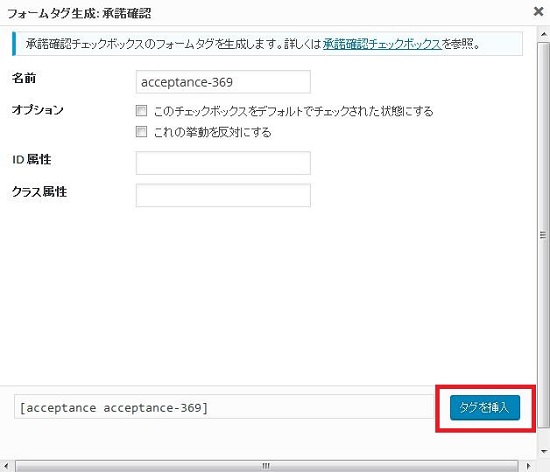
「ブログやメルマガでの引用を許可する」という承諾確認を入れてみましょう。

「タグを挿入」をクリックします。

画面のようになれば大丈夫です。

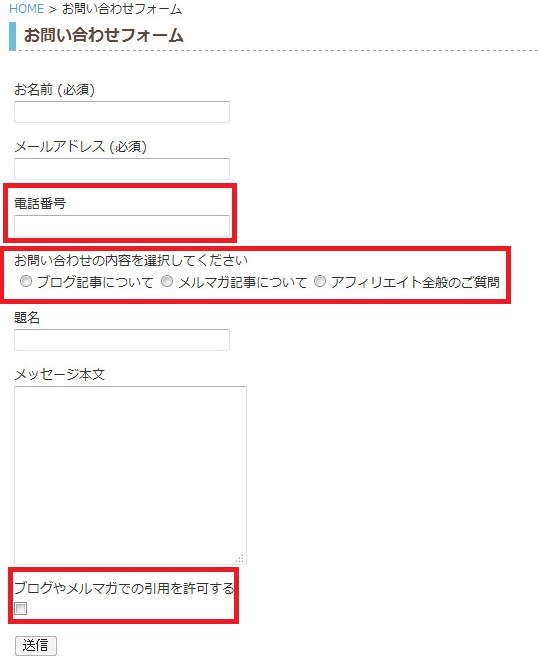
これで、主に使用される項目の説明は終わりです。
ここで、「保存」をクリックして確認してみましょう。

お問い合わせフォームを編集しても、ショートコードは変わらないので、
固定ページで、何もしなくても設定が反映されていますよ。

Contact Form 7を使えば、
このように簡単にお問い合わせフォームを作成することができますよ(^^)
.
ナガーノのアフィリエイトコンサルについて
ナガーノはあなたと1対1のマンツーマンでのアフィリエイトコンサル
【アフィリエイトマンツーマンコンサル】をお受けしています。


マンツーマンコンサルの上位コンサルの
【アフィリエイトプレミアムサポート】もお受けしています。


※すでに定員に達してしまっていた場合は、ご了承ください。
こちらのサイトでご案内しています。
ナガーノのAmazon書籍出版代行サービスについて
ナガーノはAmazonでの電子書籍・紙の書籍の
【Amazon書籍出版代行】をお受けしています。


ワードプレス初期設定代行サービスについて
※ワードプレスの設置・初期設定でお困りの方は、
【ワードプレス初期設定代行サービス】で、ナガーノが代行作業させて頂きますね。
ご希望の方は、【ヘッダー画像】の作成代行のみをお申し込み頂く事もできますよ。


アフィリエイトのご質問はお気軽にお問い合わせください。 基本的に12時間以内、遅くても24時間以内には必ずご返信させて頂きます。  |

|
この記事を読まれた方は次にこの記事も読まれています
【期間限定】無料プレゼントのお知らせ
これからアフィリエイトを始める方のために、
アフィリエイトを始めるための素材を【再配布権付き】で無料プレゼント中!

さらに、Amazonで現在も1,250円で販売している電子書籍2冊も
今だけ、無料でプレゼントしていますよ!


ナガーノのLINE公式アカウントに登録するだけで【メルマガポイント】プレゼント中
今なら、LINE公式アカウントに友達登録して頂くだけで、
2000円相当のメルマガポイントプレゼント中!
スマートフォンからサイトをご覧になっている場合は、
こちらから友達に追加してくださいね。

パソコンからサイトをご覧になっている場合は、
スマートフォンでこちらのQRコードを読み取って、友達に追加してください。

もしくは、@641pjexe(@も含む)で友達検索してください。









1 件のコメント
こんばんは。
とっても分かりやすかったです!
参考にさせていただきます。
応援もさせていただきました(^^)