ワードプレスで「関連記事」を表示する方法
※当サイトではアフィリエイト広告を利用しています。
これからアフィリエイトを始める方のために、
アフィリエイトを始めるための素材を【再配布権付き】で無料プレゼント中!

さらに、Amazonで現在も1,250円で販売している電子書籍2冊も
今だけ、無料でプレゼントしていますよ!


ブログに「関連記事」を表示する重要性について、
前回の記事、「これがあるだけで売り上げが飛躍的に伸びますよ」で解説しました。
今回は、
ワードプレスで作成しているブログに、
実際に「関連記事」を表示するための方法を解説していきますね。

ワードプレスで作成しているブログに、関連記事を表示するには、
Similar Postsというプラグインを使います。
目次
Similar Posts ~関連記事を表示するワードプレスのプラグイン~
Similar Postsはワードプレスで簡単に
関連記事を表示するためのプラグインです。
関連記事は文字だけでの表示もできますし、
アイキャッチのような、
サムネイル画像付きの関連記事を表示させることもできますよ。
サムネイル画像付きで関連記事を表示した方が、
クリック率は高くなる傾向にあります。
Similar Postsをインストールする前に必要な事
では、早速Similar Postsをインストールしたいところですが、ちょっと待ってください。
Similar Postsをインストールする前に、
「Post-Plugin Library」というプラグインのインストールが必要です。
Post-Plugin Libraryがインストールされていないと、
Similar Postsが動きませんので、最初にインストールしておきましょう。
すでに、他のプラグインを利用する為に、
Post-Plugin Libraryをインストール済みという方は、
そのままSimilar Postsのインストールに進んでください。
Post-Plugin Libraryのインストール方法
Post-Plugin Libraryをインストールするには、
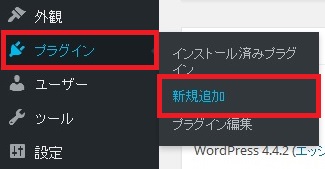
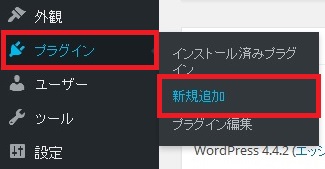
まず、ワードプレスのダッシュボードメニューの
「プラグイン」の中の「新規追加」をクリックします。

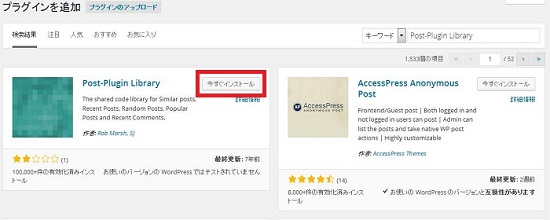
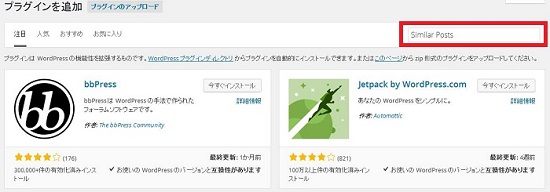
そして、画面右上の検索ボックス内に
「Post-Plugin Library」と入力してENTERをクリックします。

すると、Post-Plugin Libraryが出てきますので、
「今すぐインストール」をクリックします。

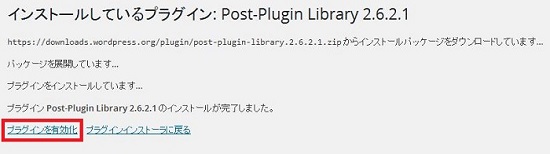
Post-Plugin Libraryのインストールが終わると、
「プラグインを有効化」をクリックします。

Post-Plugin Libraryはインストール→有効化すれば、
特に設定等は必要ありませんので、ここまで完了すればOKです。
Similar Postsのインストール方法
Post-Plugin Libraryのインストール→有効化が完了したら、
Similar Postsをインストールしていきましょう。
Similar Postsをインストールするには、
まず、ワードプレスのダッシュボードメニューの
「プラグイン」の中の「新規追加」をクリックします。

そして、画面右上の検索ボックス内に
「Similar Posts」と入力してENTERをクリックします。

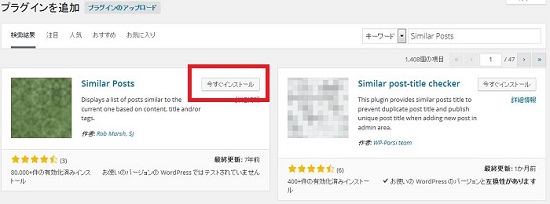
すると、Similar Postsが出てきますので、
「今すぐインストール」をクリックします。

Similar Postsのインストールが終わると、
「プラグインを有効化」をクリックします。

これで、Similar Postsが使えるようになりました。
Similar Postsの設定について
Similar Postsのインストール→有効化が完了したら、
Similar Postsの設定を行っていきましょう。
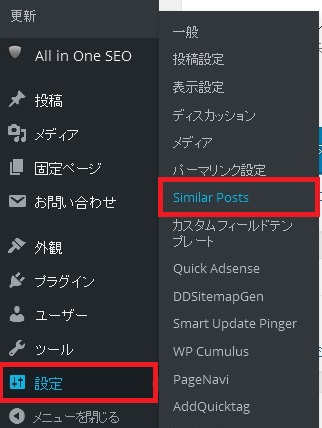
Similar Postsの設定を行うには、
まずは、ワードプレスダッシュボードメニュー内の
「設定」の中の「Similar Posts」をクリックします。

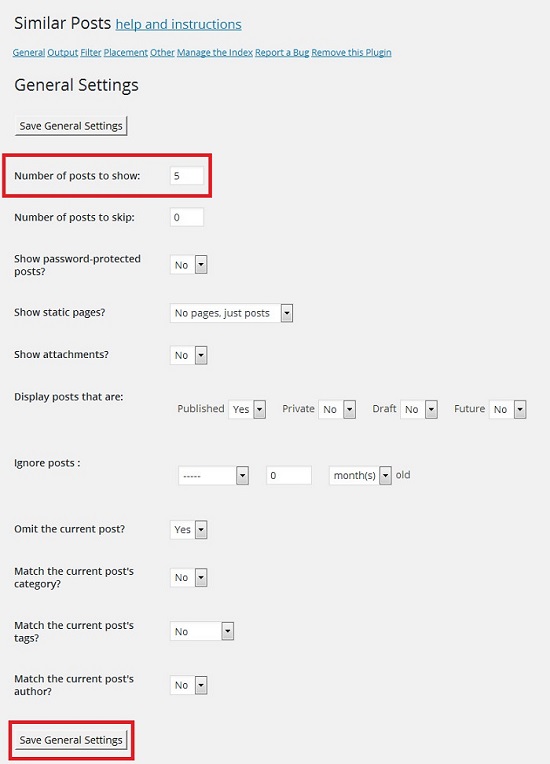
すると、General Settingsという画面が表示されます。
ここでの設定で覚えておいてほしいのは、
「Number of posts to show」という箇所です。
デフォルトでは数字が「5」になっていますが、
この数字を変更することで、表示させる関連記事の数を変更することができます。
変更が完了したら、「Save General Settings」をクリックして設定を保存します。

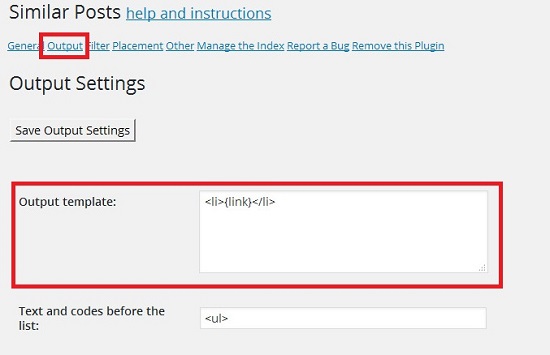
次に画面上部の「Output」をクリックして、
Output Settingsを表示させます。
ここでの設定で覚えておいてほしいのは、
「Output template」という箇所です。
デフォルトでは、
「<li>{link}</li>」と表示されていますが、
このままだと、テキストのみのリンクで画像が表示されません。

関連記事は、テキストのみのリンクよりも、アイキャッチのような
サムネイル画像付きのリンクの方が、クリック率が高くなる傾向にあるので、
サムネイル画像付きのリンクを表示したい場合は、
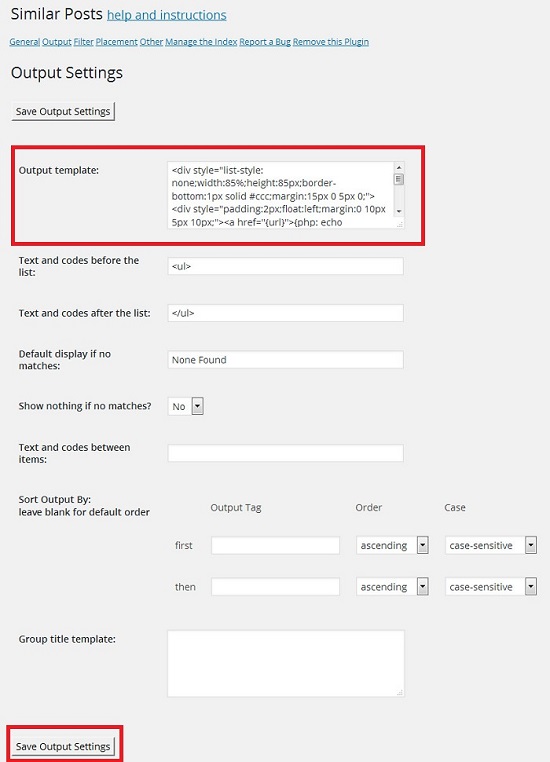
「<li>{link}</li>」のコードを削除して、以下のコードを入力してください。
<div style=”list-style: none;width:85%;height:85px;border-bottom:1px solid #ccc;margin:15px 0 5px 0;”>
<div style=”padding:2px;float:left;margin:0 10px 5px 10px;”><a href=”{url}”>{php: echo get_the_post_thumbnail({postid}, array(80,80)); }</a></div>
<li>{link}</li>
<p class=”similar_posts_snippet”>{snippet:60}…</p>
</div>
上記のコードの「array(80,80)」の数字で画像のサイズを指定し、
「{snippet:60}」の数字で本文の抜粋文字数を指定していますので、
任意の数字に変更することも可能です。
入力が終われば、「Save Output Settings」をクリックして設定を保存します。

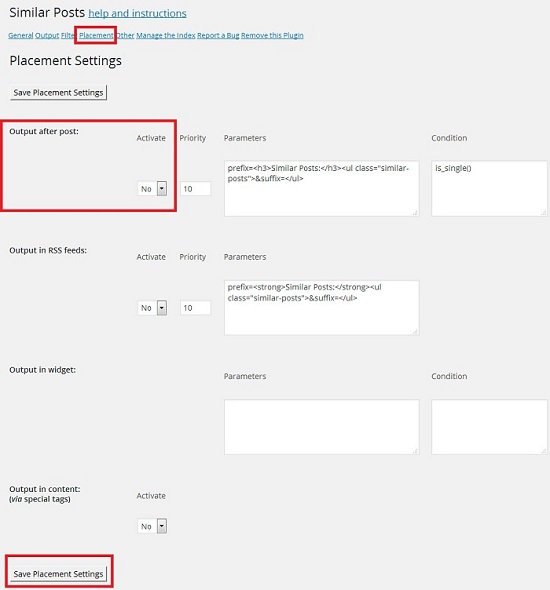
次に画面上部の「Placement」をクリックして、
Placement Settingsを表示させます。
ここでの設定で覚えておいてほしいのは、
「Output after post」という箇所です。
この中の「Activate」という設定が、
「YES」と「NO」を選択できるようになっています。
「YES」を選択すれば、本文の下に関連記事を表示します。
「NO」を選択すれば、本文のしたではなく、任意の場所に関連記事を表示します。
「NO」を選択した場合は、関連記事を表示したい場所に、
<?php similar_posts(); ?>というコードを入力してください。
設定が完了したら、「Save Placement Settings」をクリックして設定を保存します。

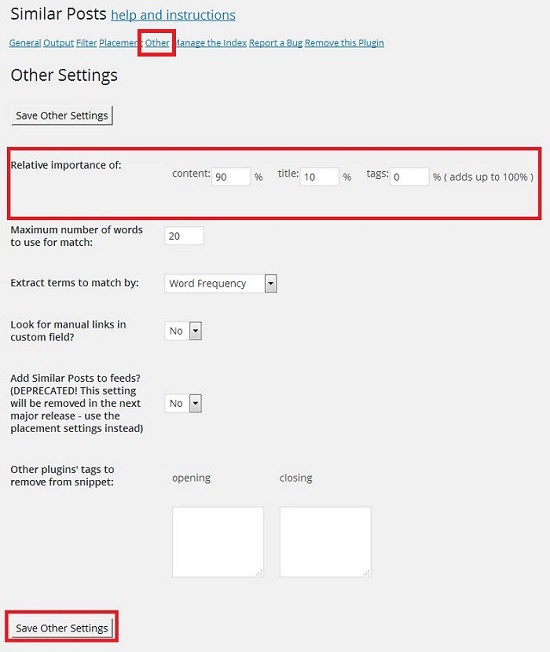
次に画面上部の「Other」をクリックして、
Other Settingsを表示させます。
ここでの設定で覚えておいてほしいのは、
「Relative importance of」という箇所です。
ここでは、関連記事で表示させる記事の比率を変更することができます。
「content」「title」「tags」という3つの項目があるので、
合わせて100%になるように比率を設定します。
contentは記事の本文、titleは記事タイトル、tagsは記事のタグという意味です。
特にこだわりがなければ、デフォルトのままでも構いません。
設定が完了したら、「Save Other Settings」をクリックして設定を保存します。

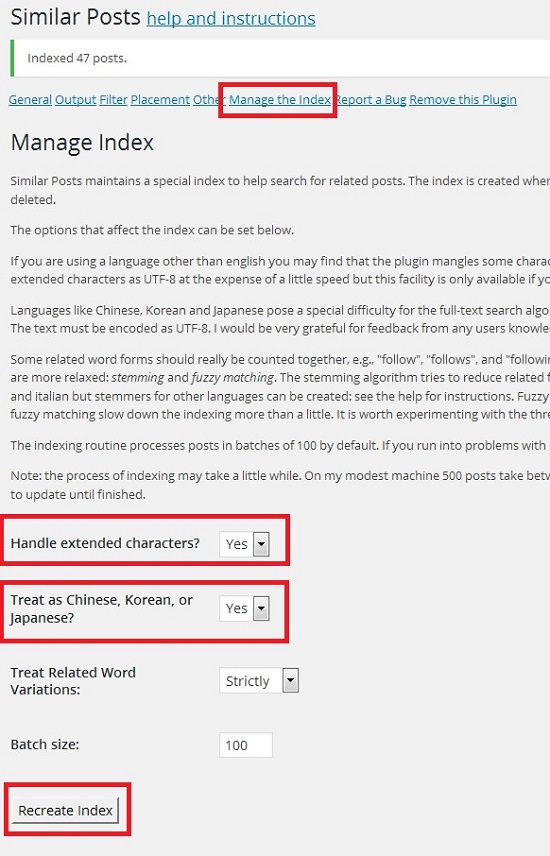
最後に画面上部の「Manage the Index」をクリックして、
Manage Indexを表示させます。
この中の「Handle extended characters?」と
「Treat as Chinese, Korean, or Japanese?」がデフォルトではNOになっています。
ここがNOのままだと、日本語で正しく表示されないので、
必ず2箇所ともYESに変更するようにしましょう。
YESに変更したら、「Recreate Index」をクリックして設定を保存します。

Similar Postsは、もっと細かく設定することも可能ですが、
ここで紹介した設定をしておけば、問題ありませんよ。
.
ナガーノのアフィリエイトコンサルについて
ナガーノはあなたと1対1のマンツーマンでのアフィリエイトコンサル
【アフィリエイトマンツーマンコンサル】をお受けしています。


マンツーマンコンサルの上位コンサルの
【アフィリエイトプレミアムサポート】もお受けしています。


※すでに定員に達してしまっていた場合は、ご了承ください。
こちらのサイトでご案内しています。
ナガーノのAmazon書籍出版代行サービスについて
ナガーノはAmazonでの電子書籍・紙の書籍の
【Amazon書籍出版代行】をお受けしています。


ワードプレス初期設定代行サービスについて
※ワードプレスの設置・初期設定でお困りの方は、
【ワードプレス初期設定代行サービス】で、ナガーノが代行作業させて頂きますね。
ご希望の方は、【ヘッダー画像】の作成代行のみをお申し込み頂く事もできますよ。


アフィリエイトのご質問はお気軽にお問い合わせください。 基本的に12時間以内、遅くても24時間以内には必ずご返信させて頂きます。  |

|
この記事を読まれた方は次にこの記事も読まれています
【期間限定】無料プレゼントのお知らせ
これからアフィリエイトを始める方のために、
アフィリエイトを始めるための素材を【再配布権付き】で無料プレゼント中!

さらに、Amazonで現在も1,250円で販売している電子書籍2冊も
今だけ、無料でプレゼントしていますよ!


ナガーノのLINE公式アカウントに登録するだけで【メルマガポイント】プレゼント中
今なら、LINE公式アカウントに友達登録して頂くだけで、
2000円相当のメルマガポイントプレゼント中!
スマートフォンからサイトをご覧になっている場合は、
こちらから友達に追加してくださいね。

パソコンからサイトをご覧になっている場合は、
スマートフォンでこちらのQRコードを読み取って、友達に追加してください。

もしくは、@641pjexe(@も含む)で友達検索してください。










2 件のコメント
こんばんは
ワードプレスに、いろいろなプラグインがあるので、知らないと損しますよね。
>サムネイル画像付きの関連記事を表示させることもできます。
クイック率が高くなるなら是非しとくべきですね。
良い情報をありがとうございます。
応援して帰ります。
こんにちは。ランキングからお邪魔しました。ワードプレスは本当に機能性の高いブログですね。他のページも読ませていただき、今後の参考にさせていただきます。ありがとうございました。応援クリック完了です^^